# 12月份问题总结
# 1. 数据库操作平台 not 伪元素使用
- 伪类:操作的对象是文档树(dom)中已有的元素,使用单冒号:
- 伪元素:创建了一个文档树(dom)之外的元素,使用双冒号::
区别 (opens new window):有没有创建一个文档树(dom)之外的元素。
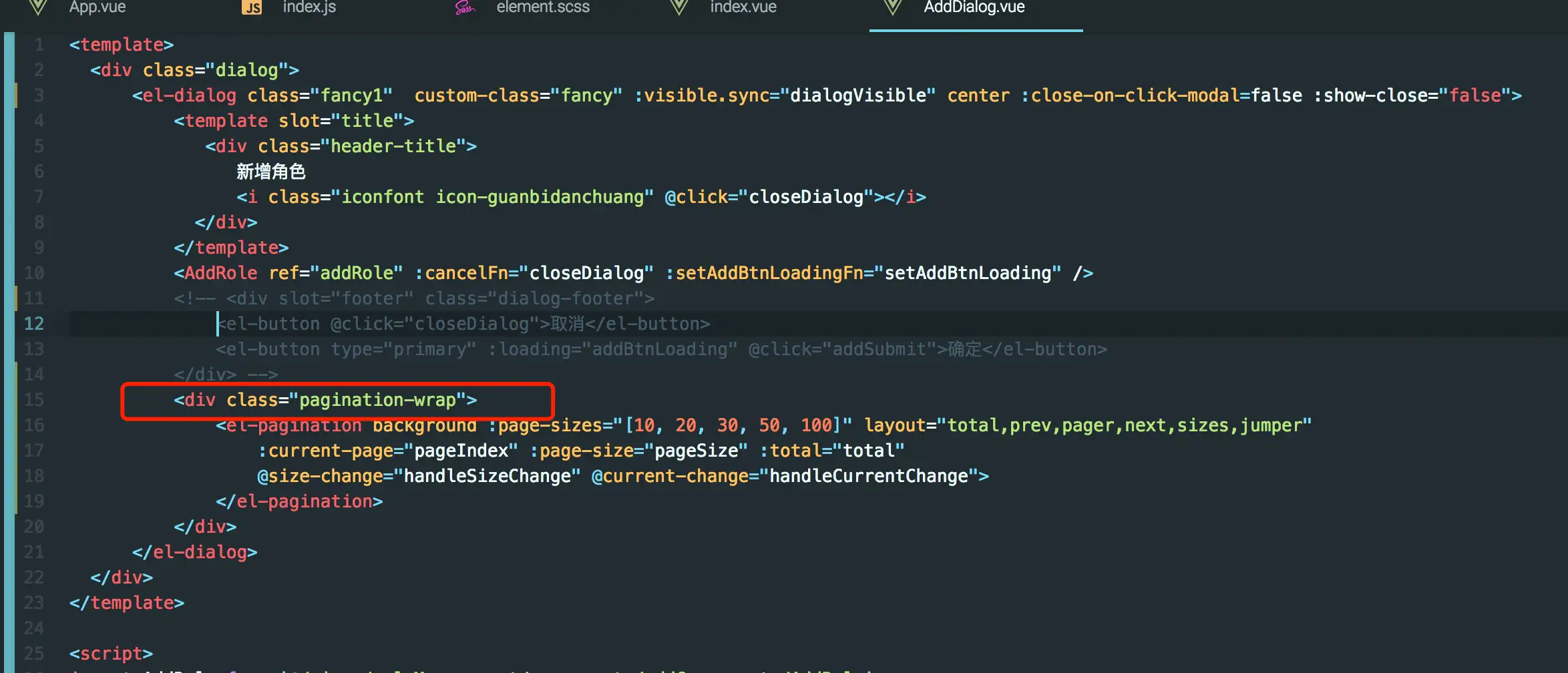
在element.scss中,重置了.el-dialog类名中input输入框的样式,组件dialog嵌套的pagination分页组件input样式也受影响了。
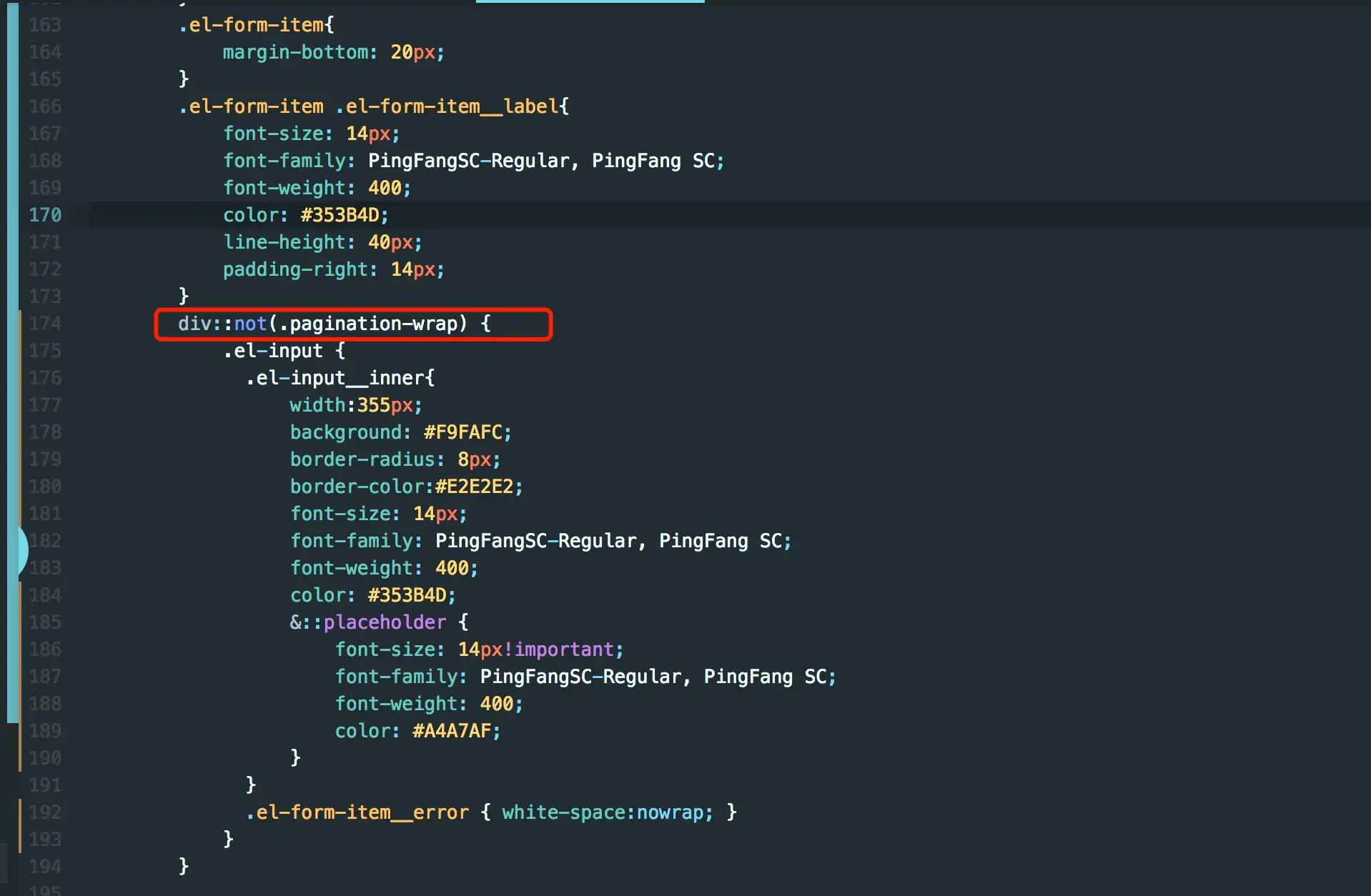
解决:在element.scss加入一个div不等于pagination-wrap的限制,vue组件外层包一层div,类名为pagination-wrap,
这样分页组件中的样式,就不会受到影响了。

# 2. Hwork企业微信vue-cli打包问题
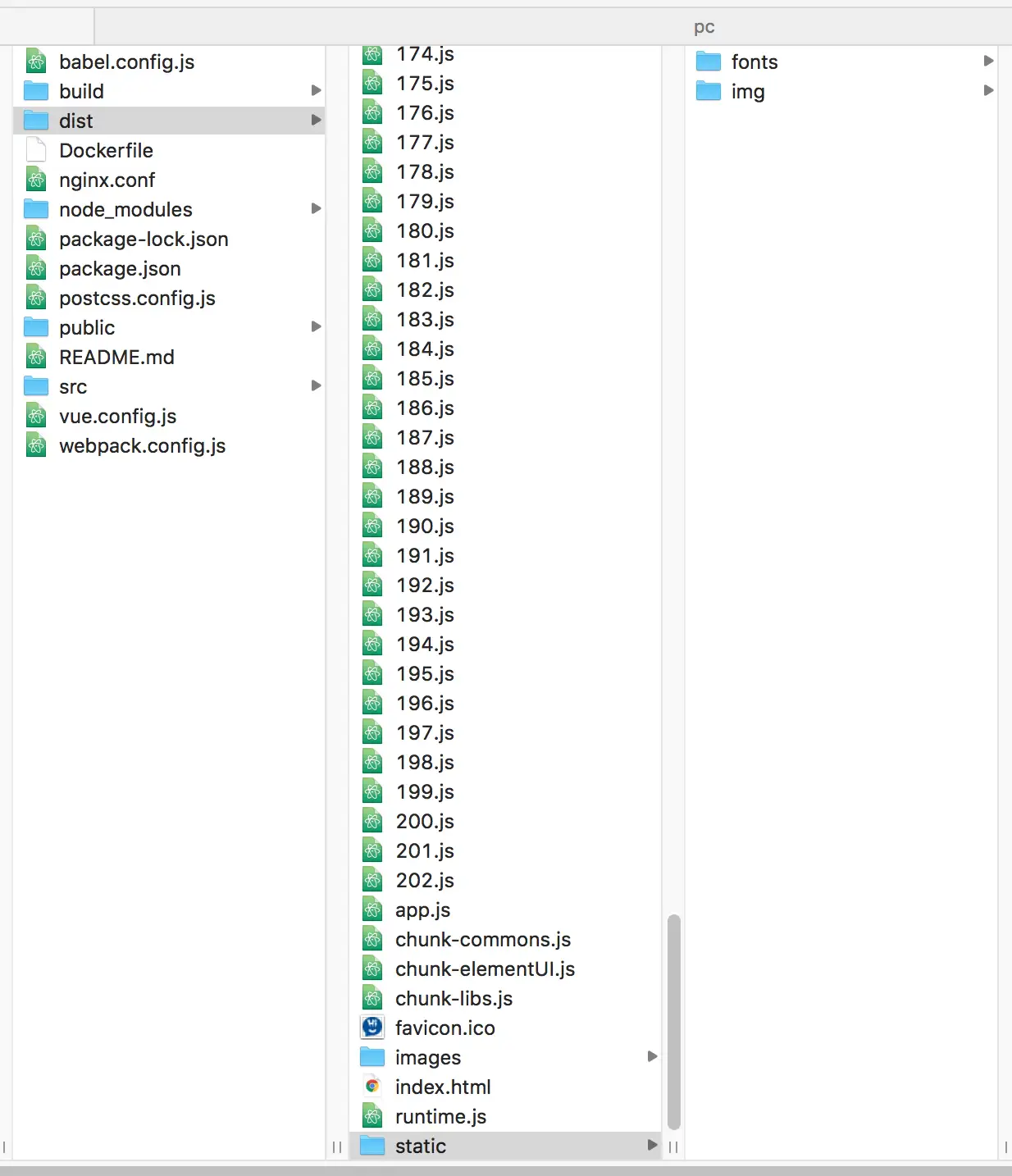
Hwork企业微信(f2e-hwork-addressbook工程),测试环境打包与生产环境打包后的dist文件不一致,测试环境前端页面报错白屏。
- 测试环境打包(dist) 和 生产环境打包(dist)


解决:
- 修改环境变量配置文件
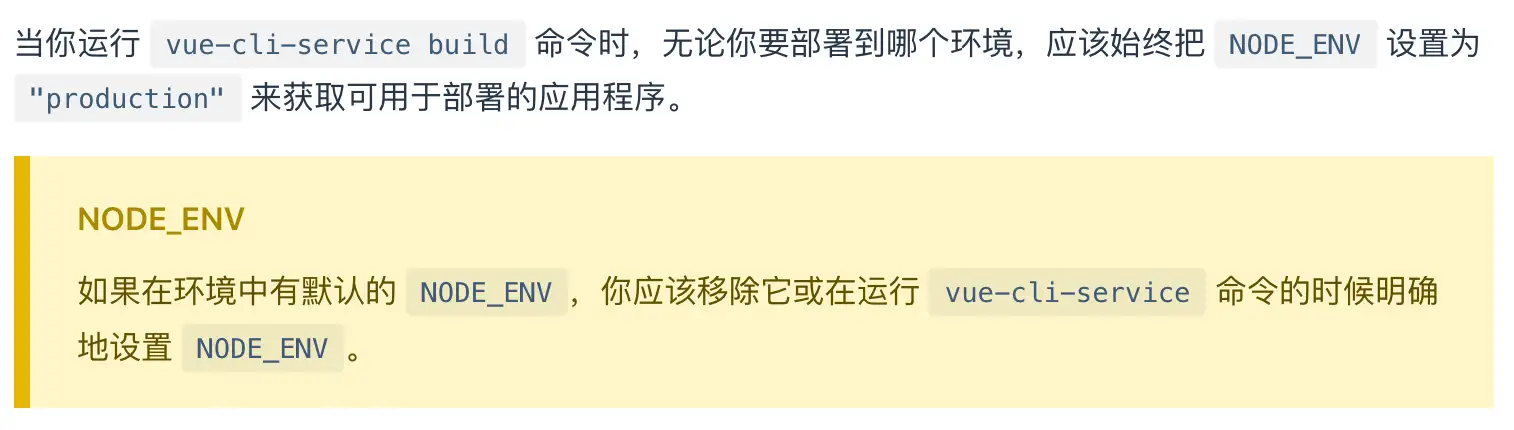
使用 VUE_APP_NODE_ENV 环境变量进行配置,测试和预发的 NODE_ENV 设置为 production。
# .env.development 文件
# 环境变量:开发
VUE_APP_NODE_ENV = 'development'
# .env.testing 文件
# 环境变量:测试
VUE_APP_NODE_ENV = 'development'
NODE_ENV = 'production'(✅)
NODE_ENV = 'test' (❌)
# .env.production 文件
# 环境变量:生产
VUE_APP_NODE_ENV = 'production'
# .env.staging 文件
# 环境变量:预生产
VUE_APP_NODE_ENV = 'staging'
NODE_ENV = 'production'(✅)
NODE_ENV = 'staging' (❌)
- 修改public/index.html
gio埋点使用 VUE_APP_NODE_ENV 环境变量
<script>
const env = "<%= VUE_APP_NODE_ENV %>"
let envId = 'xxx1' // 生产环境
switch (env) {
case 'development':
envId = 'xxx2' //开发环境
break;
case 'staging':
envId = 'xxx3' // 预生产环境
break;
default:
break;
}
!function(e,t,n,g,i){e[i]=e[i]||function(){(e[i].q=e[i].q||[]).push(arguments)},n=t.createElement("script"),tag=t.getElementsByTagName("script")[0],n.async=1,n.src=('https:'==document.location.protocol?'https://':'http://')+g,tag.parentNode.insertBefore(n,tag)}(window,document,"script","assets.giocdn.com/2.1/gio.js","gio");
gio('init', envId , {});
gio('send');
</script>
- 优化vue.config.js
module.exports = {
......
productionSourceMap: process.env.VUE_APP_NODE_ENV !== 'production',
......
config
.when(process.env.VUE_APP_NODE_ENV === 'development',
config => config.devtool('source-map')
)
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single')
}
# 3.产业大屏,echarts问题
echarts配置了 visualMap 属性,导致 series 中配置的 coordinateSystem: 'geo',散点图显示不出来。
原因:visualMap对应的数据源问题,默认是全部,实际取的是series配置的数组中的第一项,需要指定index,seriesIndex: 0
解决:
renderEchants () {
this.mapChart.setOption({
tooltip: ...,
visualMap: {
...,
seriesIndex: 0 // 对应到series数组中的第一项
},
series: [{
type: 'map',
map: 'chinaMap',
...
},
{
name: 'abnormal',
type: 'effectScatter',
coordinateSystem: 'geo',
...
}]
})
}