# 侧边栏改造
# 1.引入公共组件包 hwork-web-imcomponent (opens new window)
npm i hwork-web-imcomponent --registry=http://x-repo.haier.net/repository/npm-public
# 2.浏览器添加cookie
以Hwork物料项目为例 hwork-web-marketing-uo (opens new window)
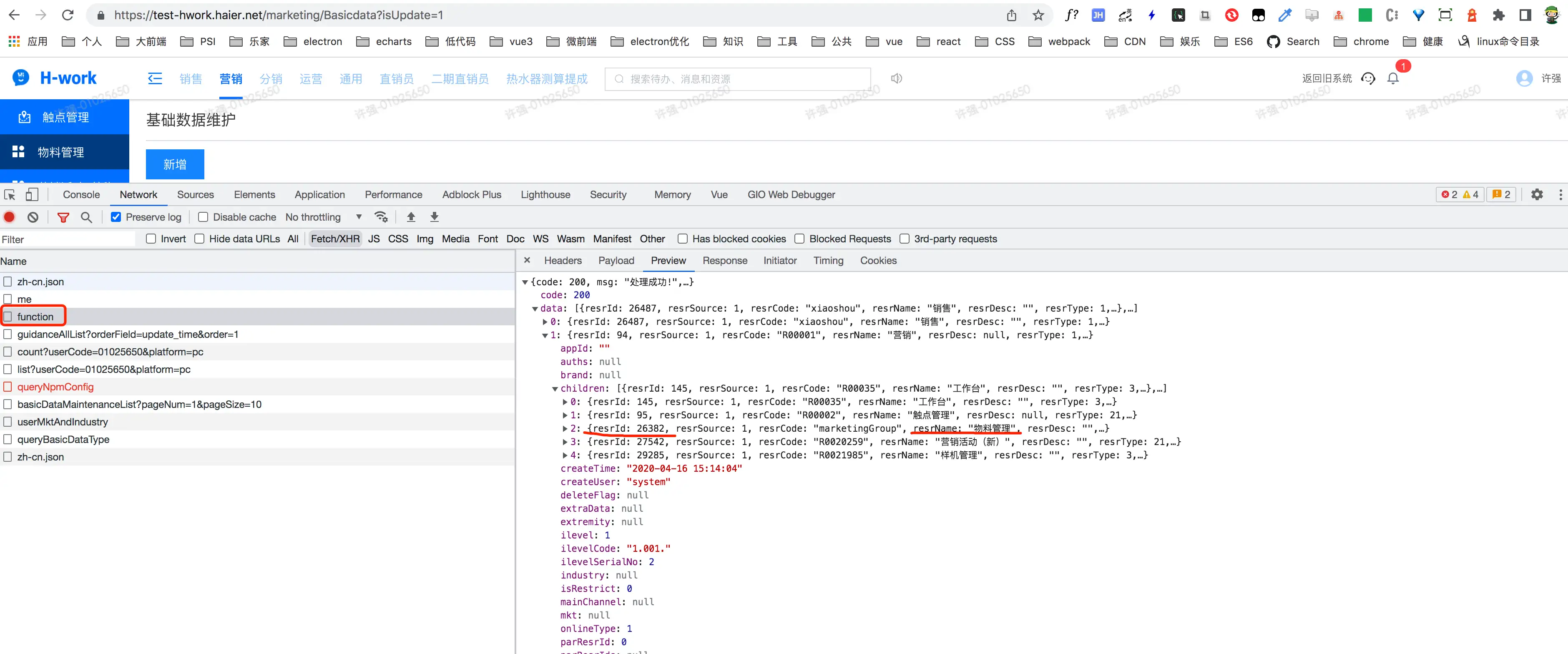
通过 https://test-hwork.haier.net/gw/system/api/v1/user/privilege/function 接口,查找对应的resrId值(26382)。

添加cookie值,source 和 parentId
- 控制台输入
- document.cookie='source=im'; document.cookie='parentId=26382';

# 3.测试
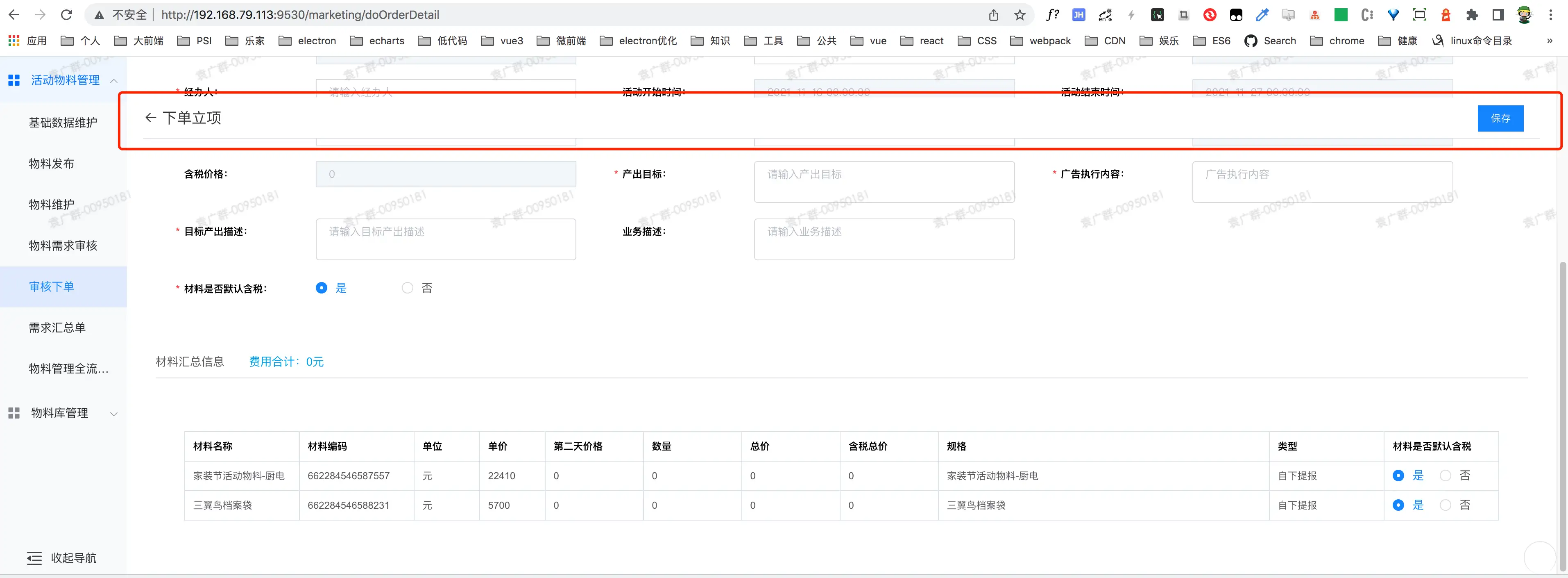
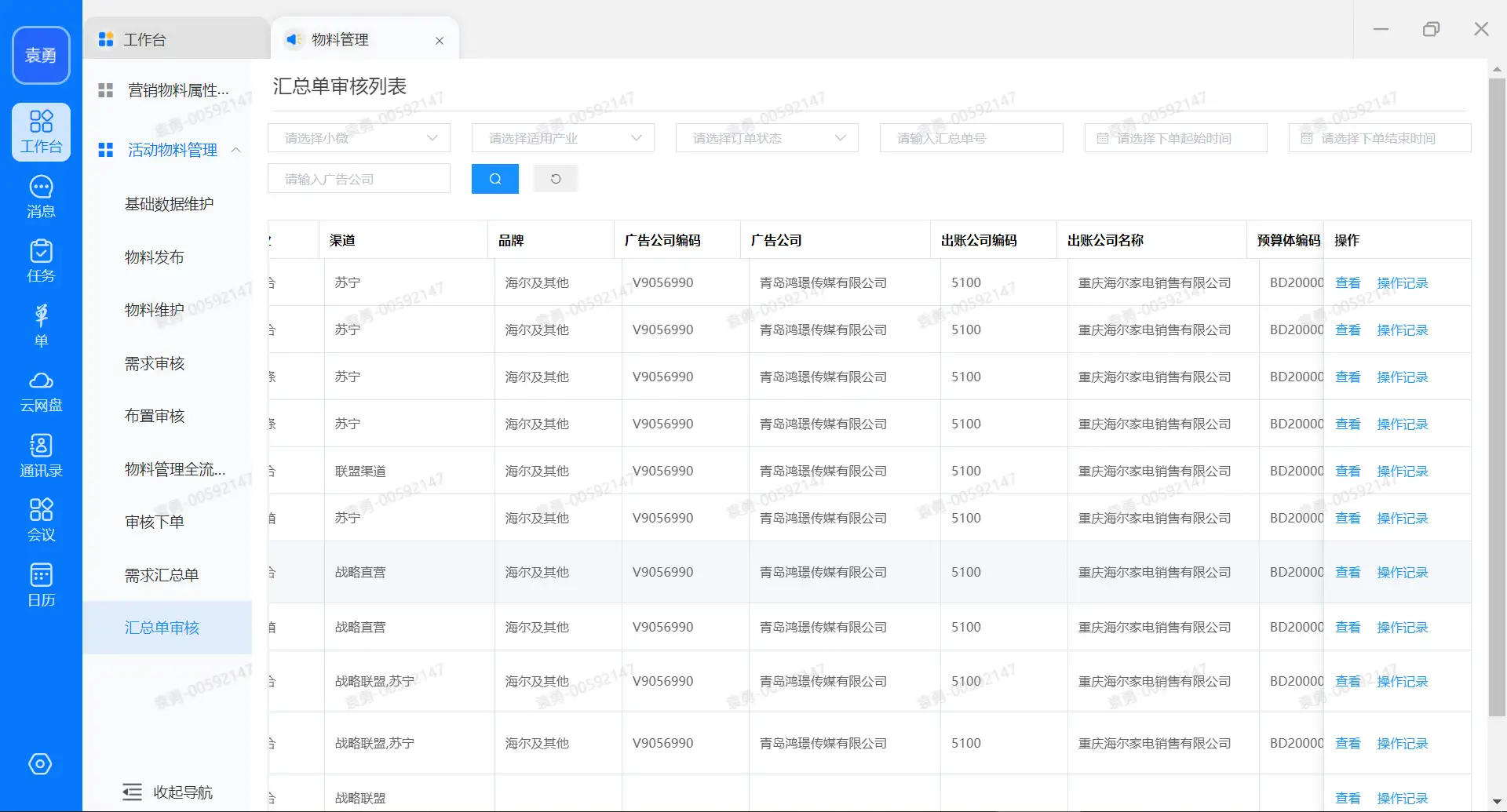
浏览器尺寸调整为 宽960,高640,hwork桌面端的界面大小,进行测试。
可以下载chrome Window Resizer插件 (opens new window)
# 4.问题和解决汇总
(1) 顶部样式问题

/* css吸顶问题 */
position: sticky;
top: 0;
(2) 面包屑问题

<!-- 顶部面包屑问题 -->
<template>
<el-breadcrumb separator="/" class="mbx">
<template v-if="!Hwork_IM">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/hnm/home' }">营销</el-breadcrumb-item>
<el-breadcrumb-item>营销管理</el-breadcrumb-item>
<template>
<el-breadcrumb-item>活动物料管理</el-breadcrumb-item>
<el-breadcrumb-item>需求汇总单</el-breadcrumb-item>
</el-breadcrumb>
.......
</template>
<script>
export default {
data() {
return {
Hwork_IM: window.__isIM, // 当前环境是否是Hwork IM
......
}
}
}
</script>
(3) el-table表头错位问题

在app.vue或者element-ui.scss文件中,修改element的全局样式。参考链接 (opens new window)
.el-table th.gutter{
display: table-cell !important;
}
.el-table--border th.gutter:last-of-type {
display: block!important;
}