# 11月份问题总结
# 1. element DatePicker组件
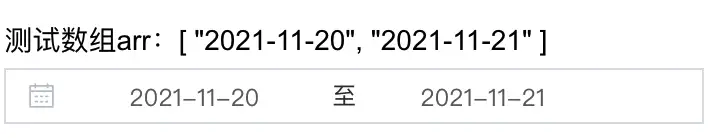
日期选择器(DatePicker),当使用clearable清楚按钮时,数据会被重置为null,不是[]或''。



git issues (opens new window)
解决:使用$nextTick方法延迟赋值
<template>
<el-form-item>
测试数据applyDate:<span>{{applyDate}}</span>
<br>
<!-- type: year/month/date/week/ datetime/datetimerange/daterange -->
<el-date-picker type="daterange" v-model="applyDate" size="mini" clearable
value-format="yyyy-MM-dd"
range-separator="至"
start-placeholder="审核开始日期"
end-placeholder="审核结束日期"
@change="datePickerChange">
</el-date-picker>
</el-form-item>
</template>
<script>
export default {
methods: {
datePickerChange (val) {
if (!val) {
// this.applyDate = [] // 不生效
this.$nextTick(() => { // 需要使用nextTick,延迟重置applyDate
this.applyDate = []
})
}
}
}
}
</script>
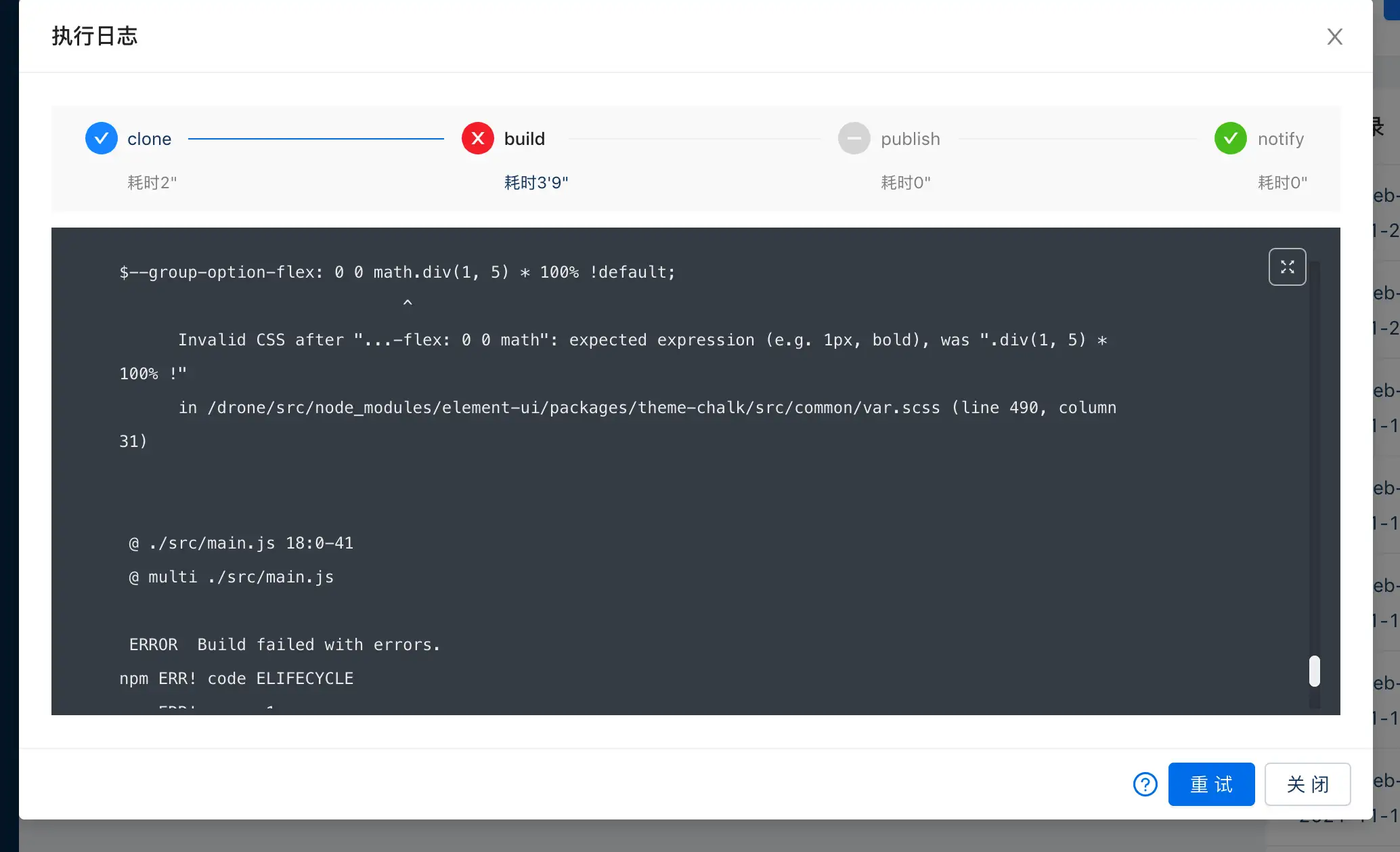
# 2. 前端打包报错(element版本)

原因:element-ui的版本问题,版本不匹配。
解决:将package.json文件中,element-ui的版本控制由^改为~,重新打包。
| 符号 | 实例 | 版本范围 | 说明 |
|---|---|---|---|
| 2.13.0 | 2.13.0 | 锁定2.13.0版本,必须这个版本 | |
| ^ | ^2.13.0 | 2.13.0<=版本<3.0.0 | 安装2.x.x的最新版本(不低于2.13.0),不安装3.0.0,改变小版本号,不改变大版本号。 |
| ~ | ~2.13.0 | 2.13.0<=版本<2.14.0 | 安装2.13.x的最新版本(不低于2.13.0),不安装2.14.0,改变补丁号,不改变大版本和小版本号。 |
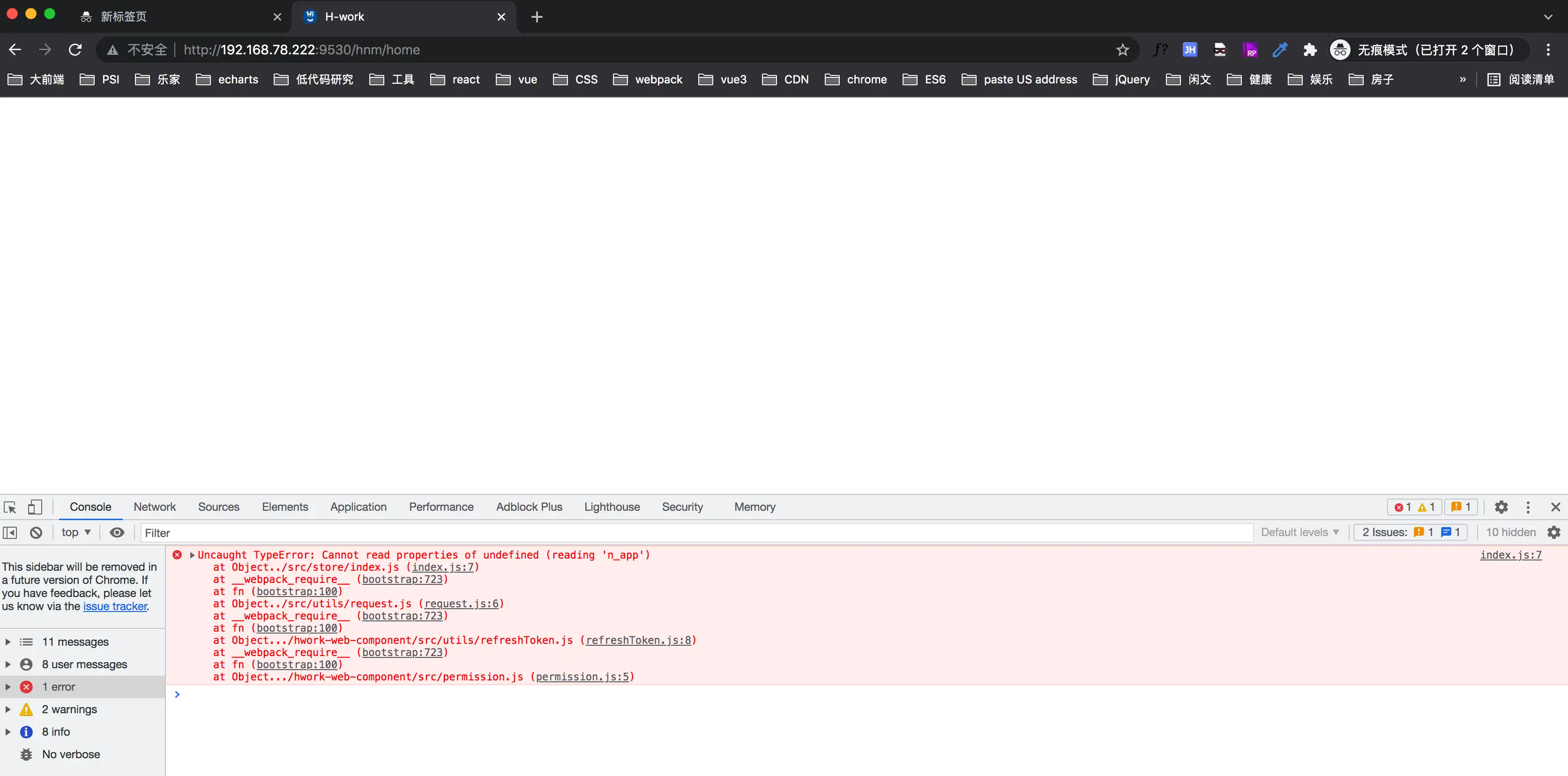
# 3. hwork-web-component升级完,本地报错

原因:hwork-web-component组件未加载完成。
解决:src/utils/request.js文件,改为// import store from "@/store";。
# 4. Access-Control-Expose-Headers
默认情况下,axios获取respose headers时候只有:MDN (opens new window)
- Cache-Control
- Content-Language
- Content-Length
- Content-Type
- Expires
- Last-Modified
- Pragma
如果想让浏览器能访问到其他响应头的话,需要在服务器上设置 Access-Control-Expose-Headers
Access-Control-Expose-Headers : 'clustername, Authorization'
# 5. 微信小程序与H5,页面互相跳转
(1) 小程序跳h5,使用原生web-view (opens new window)组件
tip: 只有非个人的小程序才能使用
<web-view
src="https://activity.haiersmarthomes.com/hot/hot/41549148836167680?stageId=41549286606045184&position=1"
bindmessage="handleGetMessage">
</web-view>
(2) h5跳回小程序
wx.miniProgram.redirectTo() // 关闭当前页面,跳转到应用内的某个页面
wx.miniProgram.navigateTo() // 保留当前页面,跳转到应用内的某个页面
wx.miniProgram.navigateBack({ delta: 2 }) // 关闭当前页面,返回上一页面或多级页面