# 10月份问题总结
# 1. Vue CLI环境变量
使用Vue CLI构建工具开发,添加/修改环境变量,只有NODE_ENV、BASE_URL、VUE_APP 开头的变量才能被webpack.DefinePlugin插件识别。官网说明 - 环境变量 (opens new window)
推荐(.env.development)
NODE_ENV = 'development'
VUE_APP_HNM_API = '/gw/hnm/shop/api/v1'
VUE_APP_EMP_API = '/gw/emp/hx'
VUE_APP_RQK_API = '/gw/rqk/internal/api/v1'
不推荐(.env.development)
BASE_API: '"http://ac-dev.u.haiersmarthomes.com/"'
RED_URL: '"https://testwallet.haier.net/userwallet"'
SHARE_URL: '"http://ah-h5-dev.u.haiersmarthomes.com/hot/sharePage"'
# 2. git识别文件大小写
- (1) 开启 git大小写识别
git config --global core.ignorecase false - (2) 清理缓存
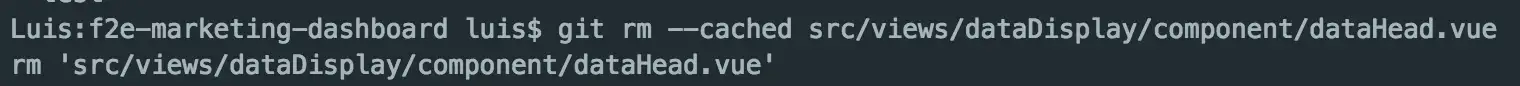
git rm --cached 文件名
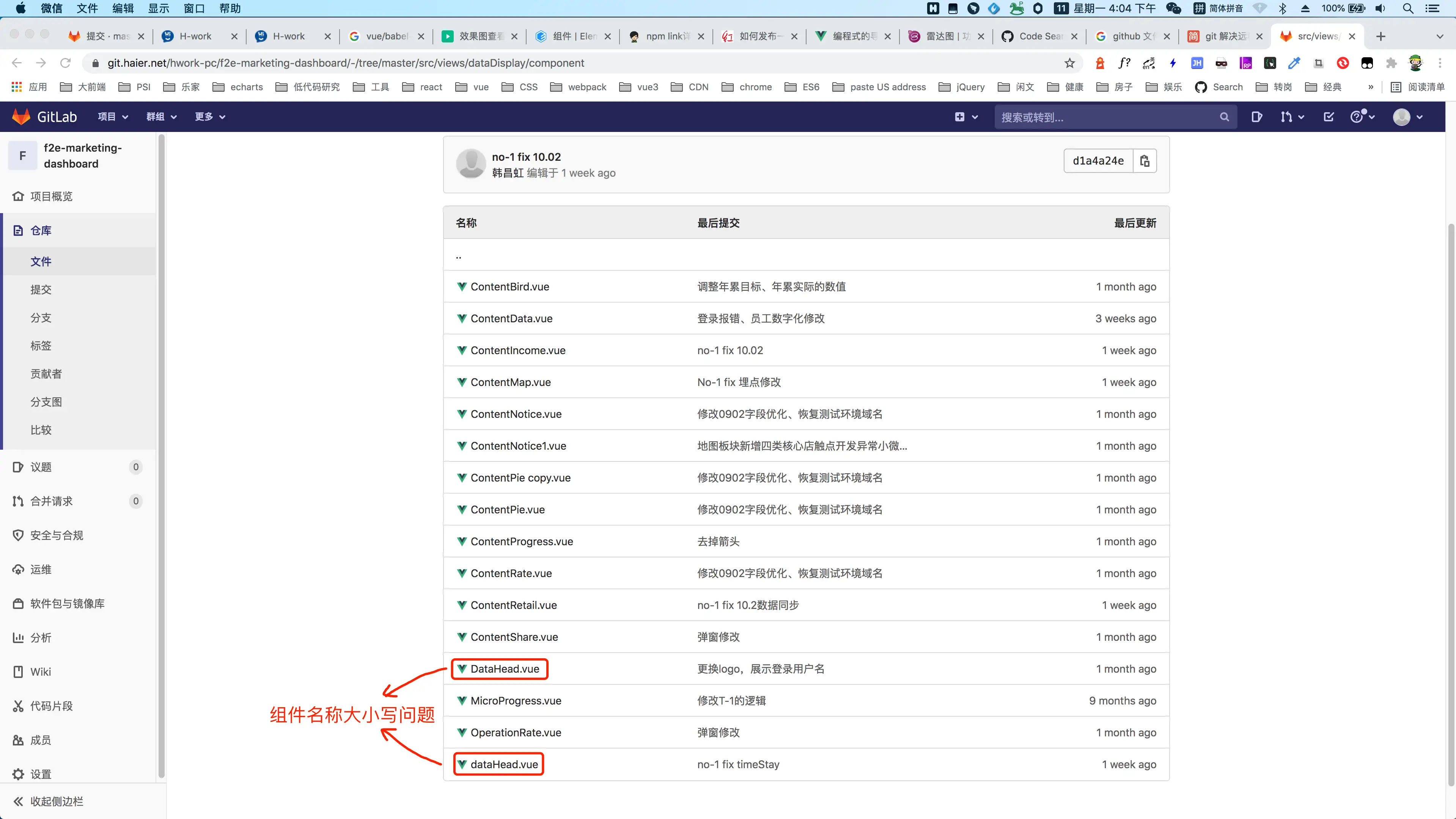
以数据大屏项目 component目录下的dataHead.vue 文件为例
 本地终端:
本地终端:
git config --global core.ignorecase false
git rm --cached src/views/dataDisplay/component/dataHead.vue
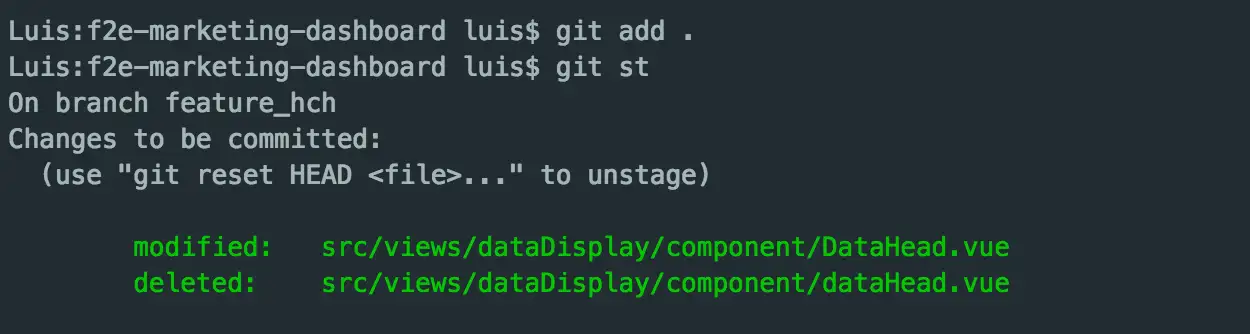
 git add .
git status
git add .
git status

# 3. xhaier平台前端打包发版出错排查
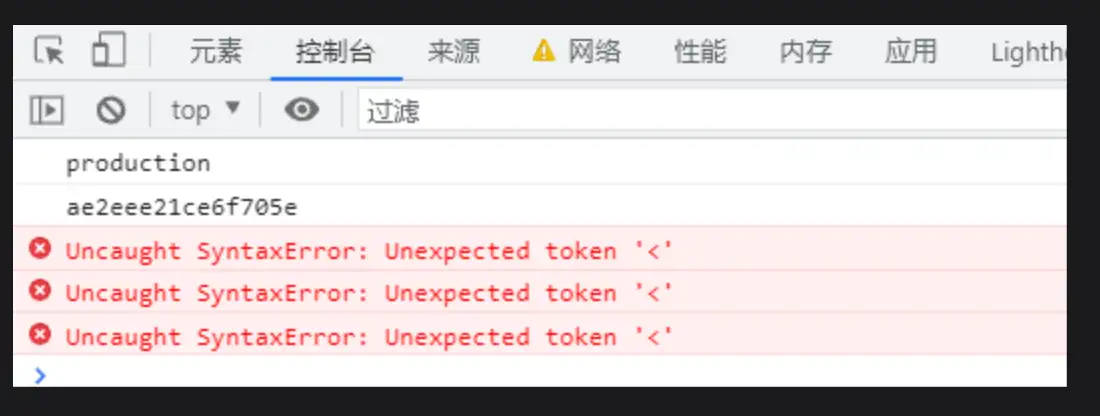
发布测试环境,结果控制台打印出 production

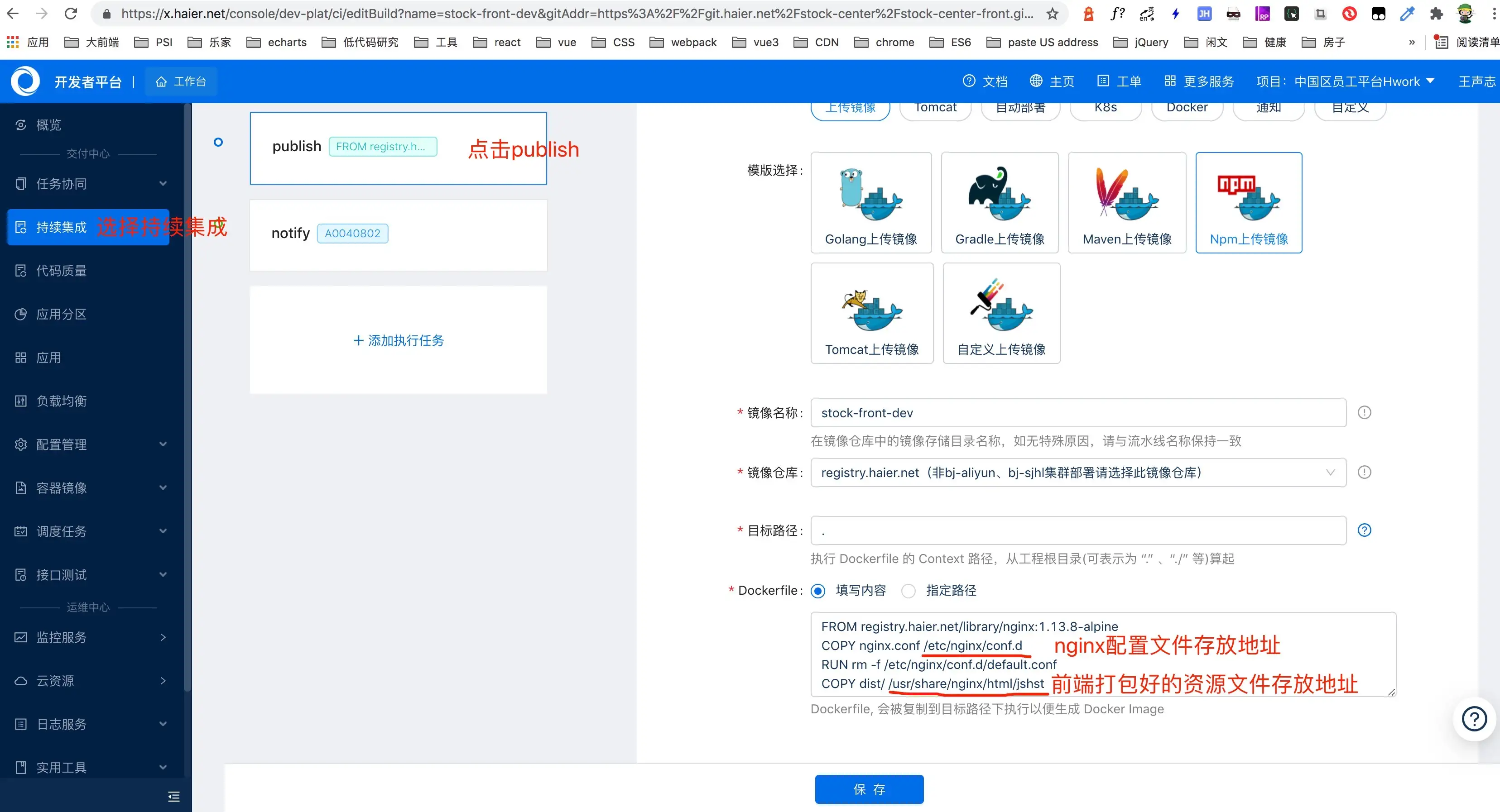
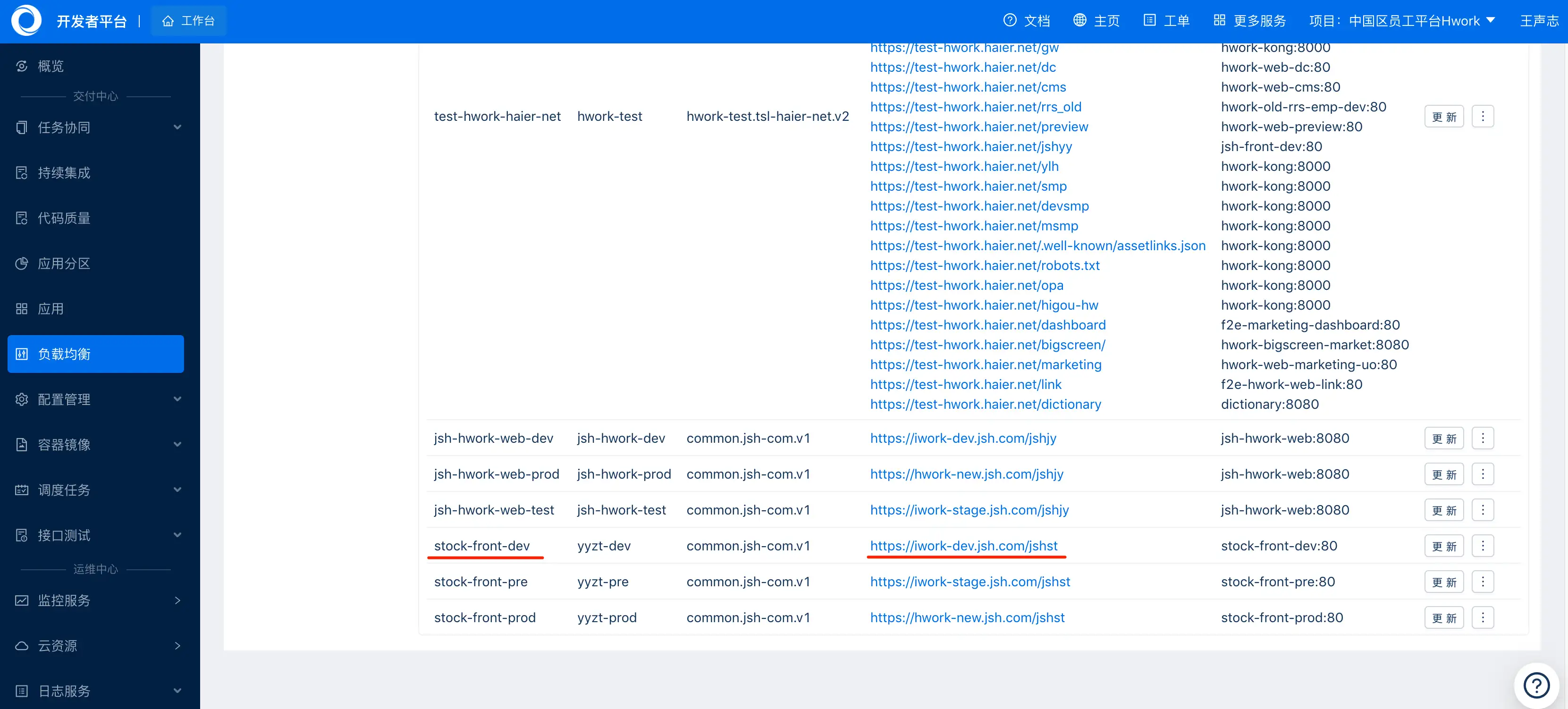
- (1) 登录xhaier平台 (opens new window),查看文件存放地址

- (2) 选择应用

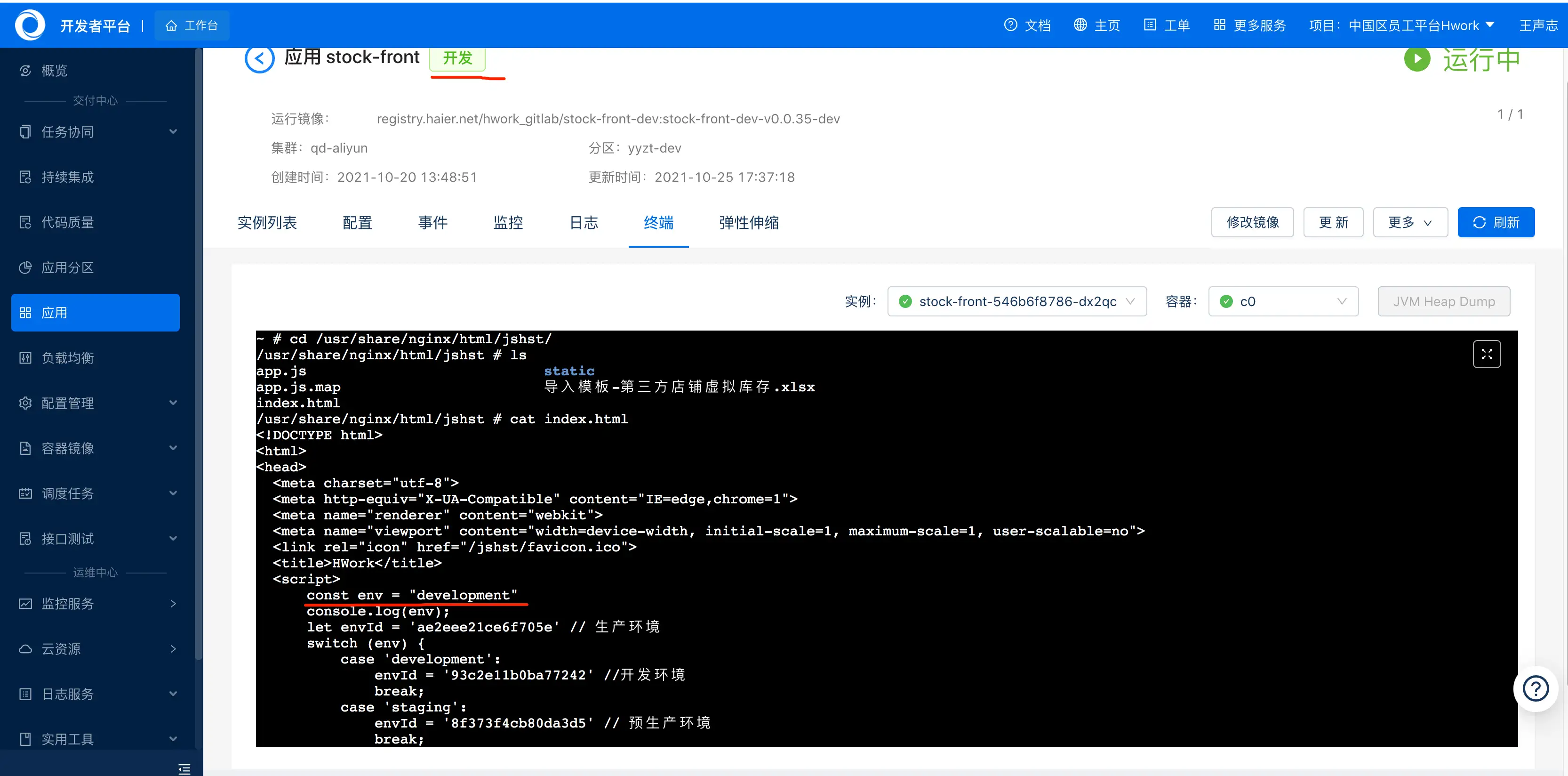
- (3) 查看前端打包好的文件
cat /usr/share/nginx/html/jshst/index.html
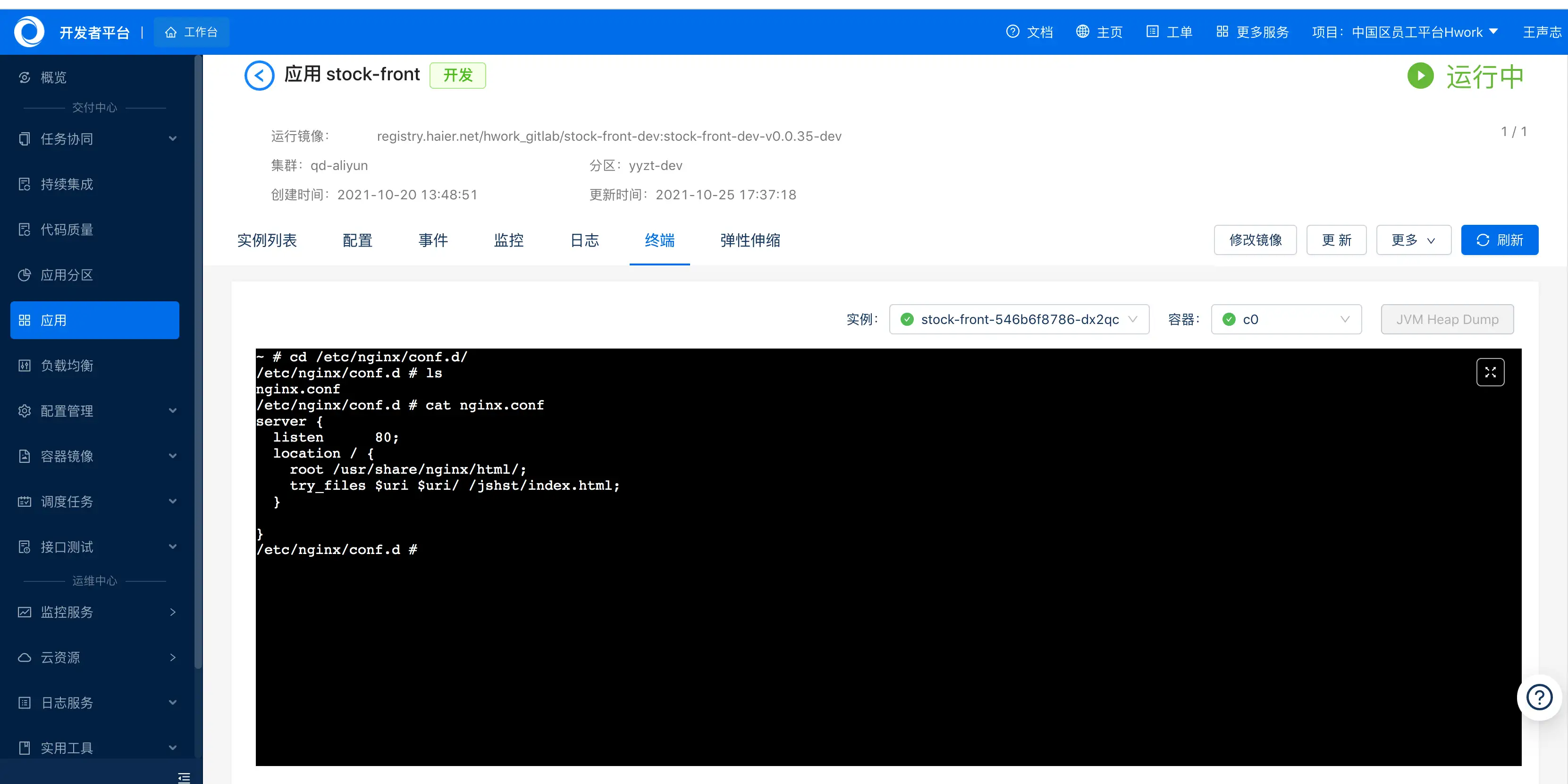
- (4) 查看ngnix配置
cat /etc/nginx/conf.d/nginx.conf
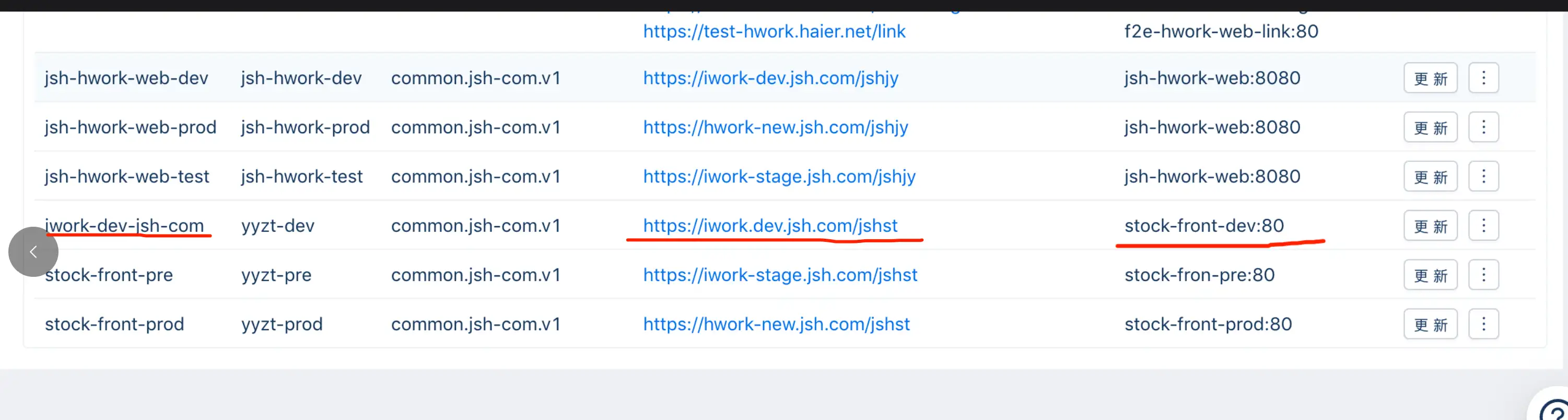
- (5) 检查关联是否正确
关联正确

关联错误

# 4. static目录中的文件加载报404
活动项目静态资源(音频、图片),放到static目录中,线上访问报404。
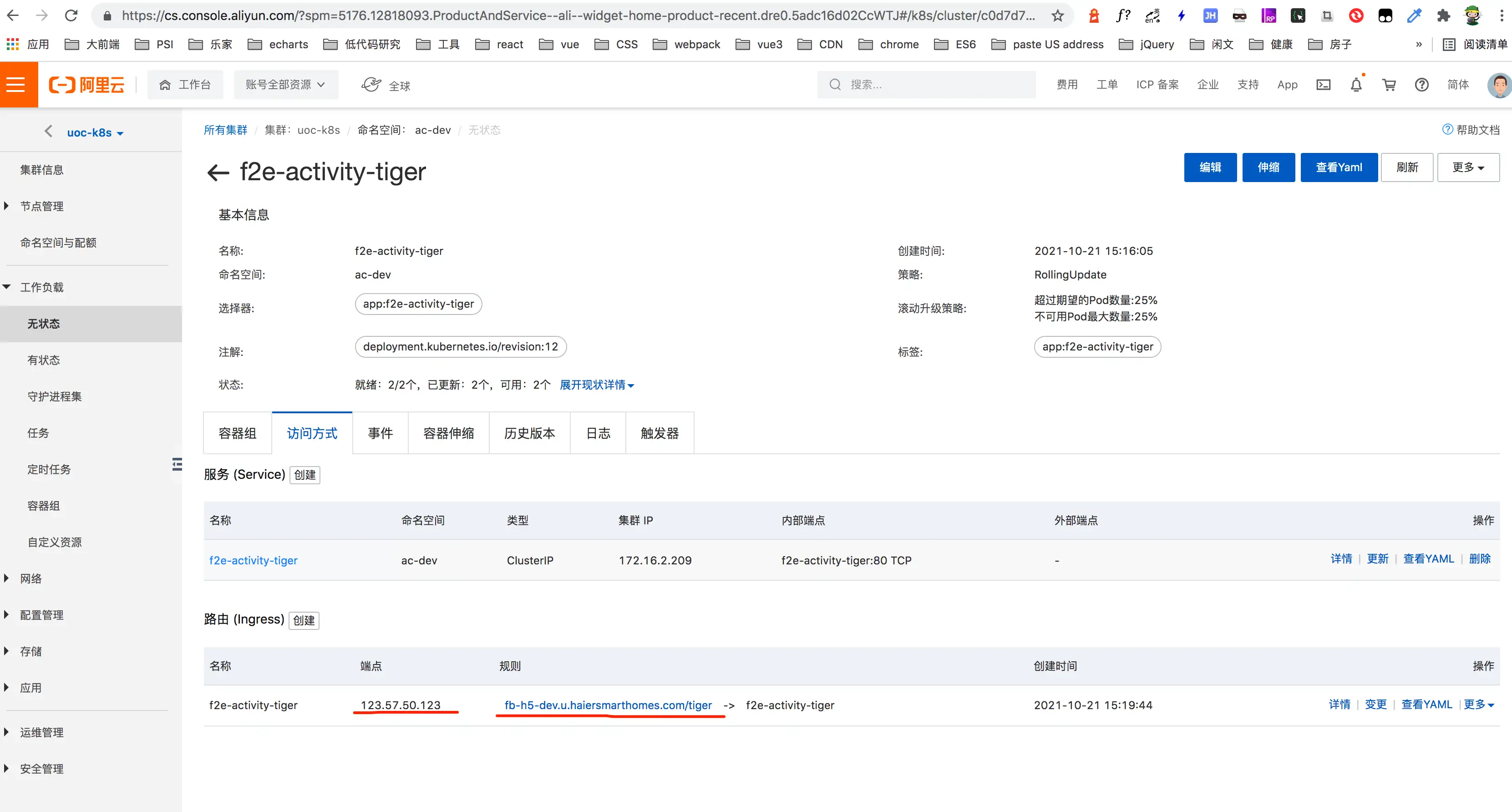
 ip 123.57.50.123 所对应的域名是 fb-h5-dev.u.haiersmarthomes.com/tiger,部署测试环境或生产环境,需要在nginx.conf文件中进行配置
ip 123.57.50.123 所对应的域名是 fb-h5-dev.u.haiersmarthomes.com/tiger,部署测试环境或生产环境,需要在nginx.conf文件中进行配置
location /tiger/audio/win.mp3 {
alias /usr/share/nginx/html/tiger/static/audio/win.mp3;
}
location /static/audio/win.mp3 { # 不加tiger会报404
alias /usr/share/nginx/html/tiger/static/audio/win.mp3;
}
本地开发调试的时候,是 http://0.0.0.0:8081/ 为根目录的,引入的时候所需要先判断环境。
// 当前是否为开发环境
window._isDev = process.env.NODE_ENV === 'local';
playAudio: new Audio(window._isDev ? '/static/audio/play.mp3' : '/tiger/audio/play.mp3');
# 5. GitHub加速插件
下载地址: (opens new window)
提取码:stsv
安装完成后,github上会显示加速通道
 本地git执行
本地git执行 git config --global http.sslVerify false,可以使用加速的链接克隆工程了。
# 6. CORS private跨域问题
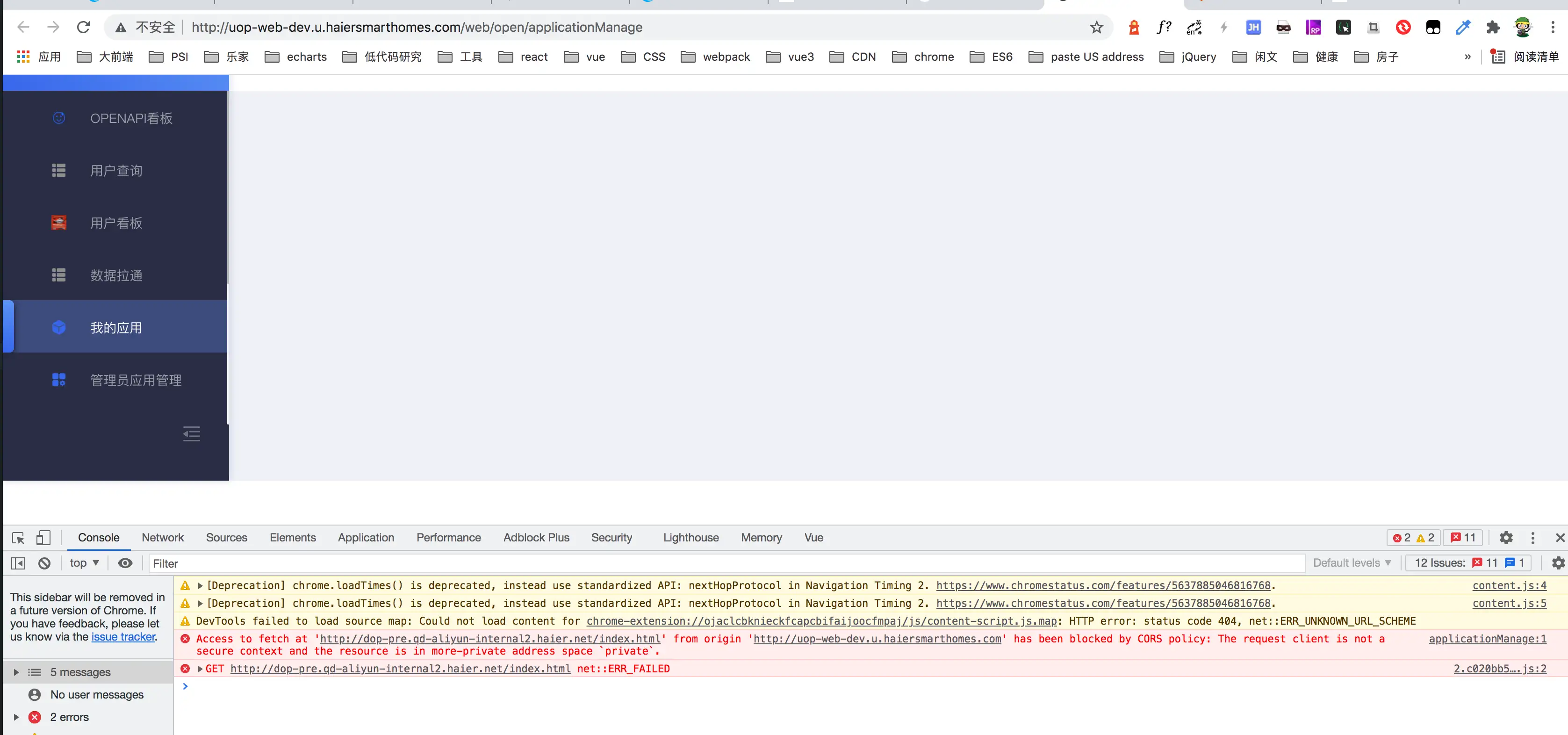
统一运营平台下的数据开放平台测试环境,遇到了跨域问题,
 版本是94或以上的chrome浏览器遇到了跨域问题,Safari、火狐浏览器是正常的。
版本是94或以上的chrome浏览器遇到了跨域问题,Safari、火狐浏览器是正常的。
secure context and the resource is in more-private address space private.
原因:http://uop-web-dev.u.haiersmarthomes.com(外网)访问了http://dop-pre.qd-aliyun-internal2.haier.net(内网) 的资源,浏览器做了限制。
解决:
- 方式一:将两者的协议由http升级为https;
- 方式二:两者资源都改成内网或者外网ip(推荐);
- 方式三:浏览器设置,chrome://flags/#block-insecure-private-network-requests,设置为disabled。
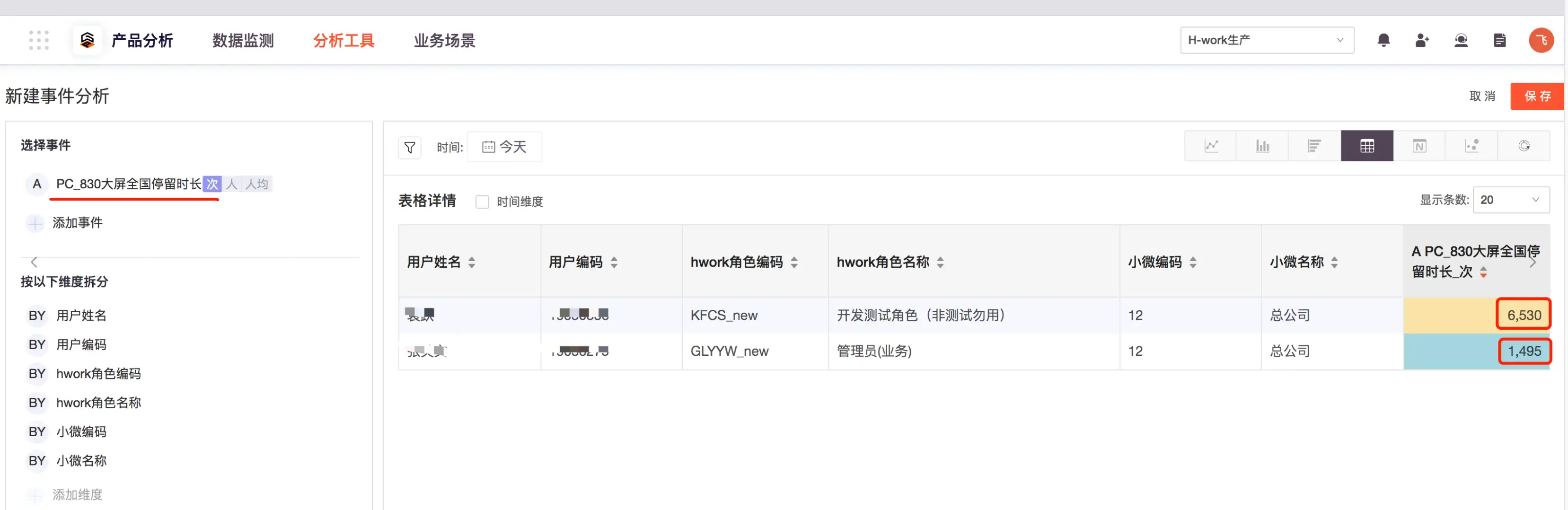
# 7. 数据大屏gio埋点丢失
轮询发送埋点事件时,时间间隔需要设定在5s或5s以上,间隔太短或频繁发送,会造成埋点数据丢失,统计有误。
对于轮询的埋点,通过setInterval方法,或者通过节流函数(throttling)处理。
以统计页面停留时长为例:
mounted() {
this.timer = setInterval(this.timeStay, 15000); // 每间隔15秒埋一次
},
methods: {
timeStay () {
let params = JSON.parse(JSON.stringify(this.$store.state.user.mapList));
if (this.userRole === 'zongbu') { // 记录总部
params.timeStay = this.fixedNum_quanguo;
window.gio('track', 'HW00013', params);
} else if (this.userRole === 'xiaowei') { // 记录小微
params.timeStay = this.fixedNum_xiaowei;
window.gio('track', 'HW00014', params);
}
}
}
在gio看板上,查看埋点数,乘以15s算出停留时长。