# 问题解决
# 1. 乾坤子应用接入报错
按照乾坤官网手册 (opens new window),配置好了主和子应用。
主应用:http://localhost:9530/
子应用:http://localhost:9531/
import { registerMicroApps, start } from 'qiankun';
registerMicroApps([
{
name: 'marketing', // Hwork 物料
entry: '//localhost:9531',
container: '#app-main',
activeRule: '/marketing/Materialreleased'
}
]);
// 启动 qiankun
start();
- (1) SKIP_BECAUSE_BROKEN: [qiankun]: Target container with xxx not existed while marketing mounting!
子应用的js、css资源都加载成功,可是dom没有挂载上。
原因:子应用
index.html加载了高德地图的js导致,该js首次加载时会使用document.write去复写一次整个html,导致html中不存在子应用容器的div。
解决:升级高德地图js为最新的2.0版本 (opens new window)。
<script src="https://webapi.amap.com/maps?v=2.0&key=69ce8f833120cb4e31669f380ac48d40&plugin=AMap.Autocomplete"></script>
# 2. registerMicroApps路由配置问题
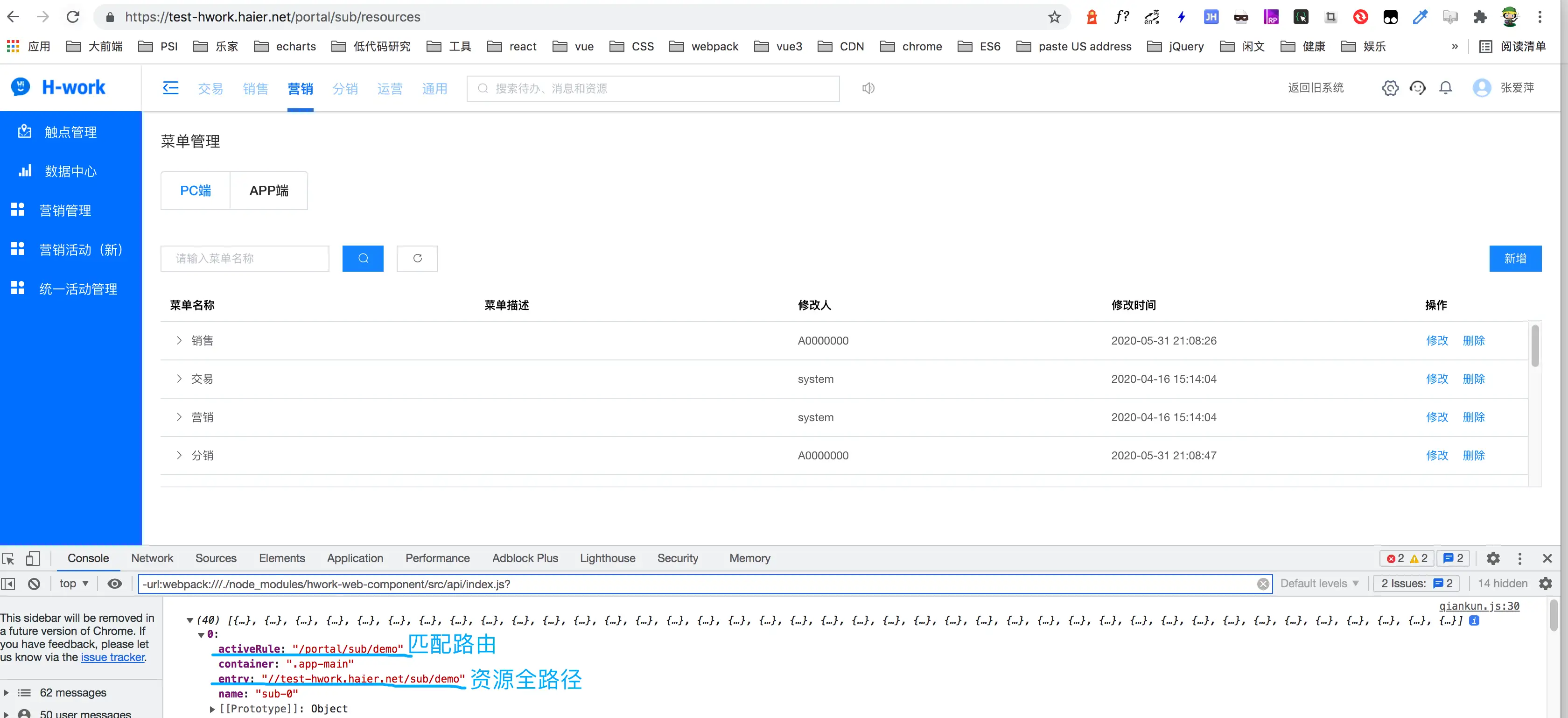
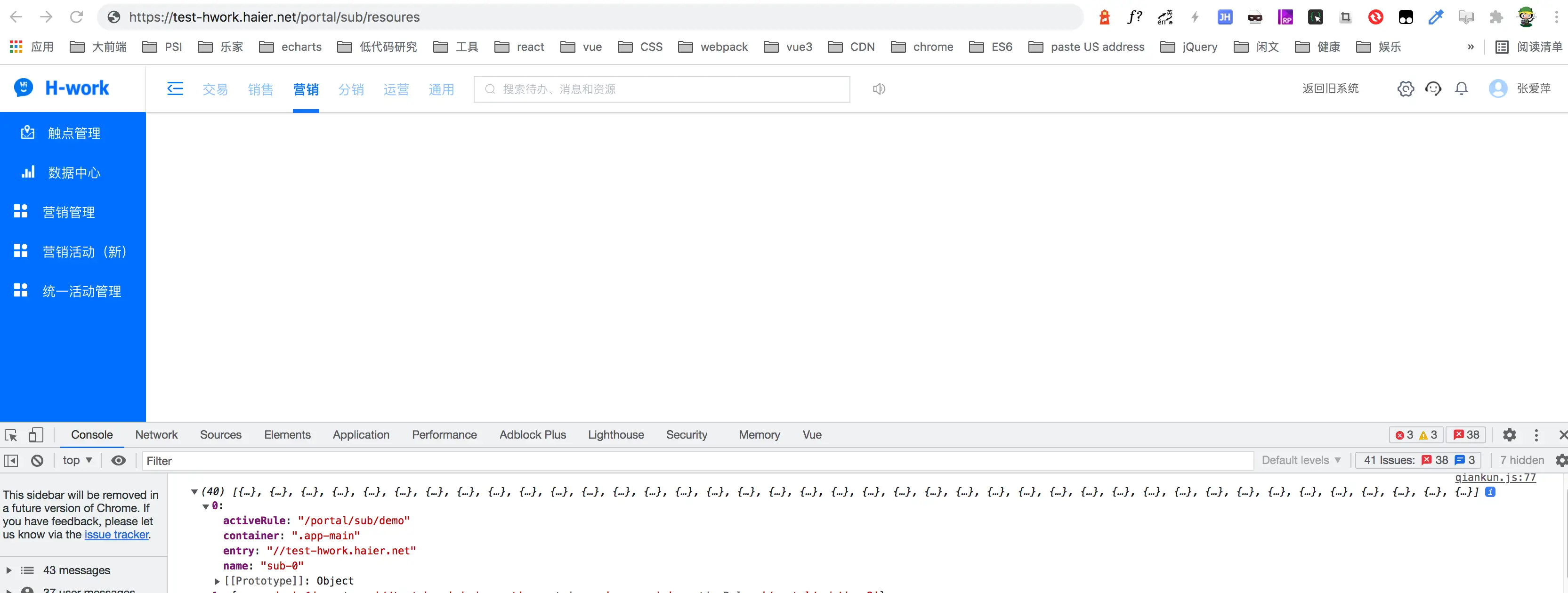
部署到测试环境后,出现页面无限刷新问题,如下视频:

路由配置:

原因:主应用项目的registerMicroApps,路由配置有问题。
主应用根路由是portal,子应用的根路由是sub。子应用的path应该是//test-hwork.haier.net/sub/resoures,如果只写//test-hwork.haier.net,它会默认去请求https://test-hwork.haier.net/portal/sub/resoures,和浏览器的url相同,造成不停请求当前的页面,死循环。
解决: